| Spur 趣味から得た知識【HTML講座】 | HTML(段落) |

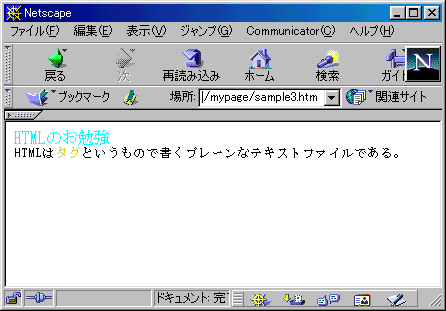
↑ 一番上の1行はタイトルなので、やっぱり中央にドーンと置きたいですね。
そんな時は「段落指定」を使います。
段落とは、つまり、文字の水平位置を変えることです。
水平位置を指定するには「left」、「center」、「right」の3種類があり、それを指定できるタグもいくつかあります。
中央に置く(センタリング)なら<CENTER></CENTER>を使用するのが一番手っ取り早いですね。
それから、<P>タグに「ALIGN」オプションを付ける方法もあります。
もちろん、前のページで習った<Hx>タグに「ALIGN」オプションを付けてもできますが、<Hx>タグは文字サイズを変えるのが
本来の目的ですから、段落だけなら<P>タグが一番適しています。(「P」の意味はParagraphで「段落」です。)
練習
メモ帳を起動して、「sample3.htm」を開き、次のように修正してください。ただし、タグは大文字でも小文字でもかまいません。
<HTML> <HEAD> <CENTER><FONT SIZE=4 COLOR="#00FFFF">HTMLのお勉強</FONT></CENTER><BR> </HEAD> <BODY> HTMLは<FONT COLOR="#CCCC33">タグ</FONT>というもので書くプレーンなテキストファイルである。 </BODY> </HTML> |
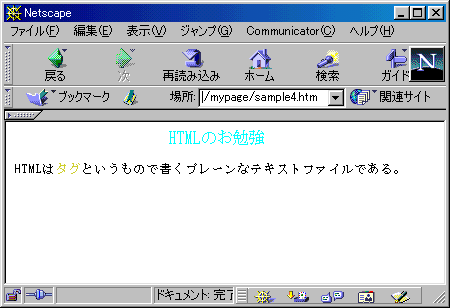
「sample4.htm」と名前を変えて保存したら、ブラウザで見てみましょう。
↓ ほらっ、タイトルがセンタリングされたでしょ?

<P>タグを使う場合は、次のように書きます。
<HTML> <HEAD> <P ALIGN="CENTER"><FONT SIZE=4 COLOR="#00FFFF">HTMLのお勉強</FONT></P><BR> </HEAD> <BODY> HTMLは<FONT COLOR="#CCCC33">タグ</FONT>というもので書くプレーンなテキストファイルである。 </BODY> </HTML> |
←前へ