| Spur 趣味から得た知識【HTML講座】 | HTML(改行) |
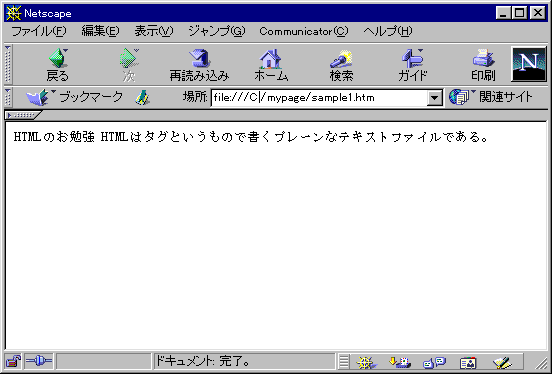
↓ ヘッダーと本文を分けて書いたのにくっついてしまった理由は?
もう一度ソースを良く見てみましょう。
このどこが悪いのでしょう?
実は、ソースの中で[Enter]キーを押して改行しても、ブラウザで見ると改行されないのです。 ですから、途中に</HEAD>や<BODY>タグがあっても、その後の文字が続いているとみなされます。
最初に説明したように、ブラウザに対して、どのように表示させるかを指示するものがタグです。
ですから、改行したければ改行を意味するタグを入れないと改行しないのです。
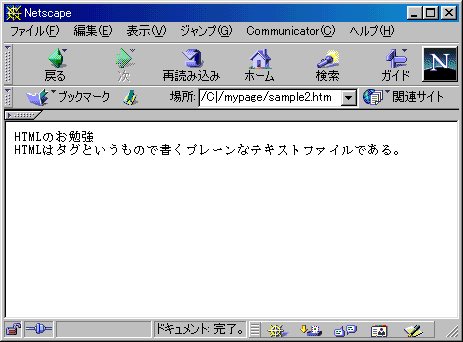
改行を意味するタグは、<BR>です。 ヘッダーの「HTMLのお勉強」の後に<BR>を書いてみましょう。
そしてそれを「sample2.htm」として保存し、ブラウザで見てみます。
↓ 今度はこのようになりましたか?
ソースのサンプルはこちらです。
半角のスペースも同じです。
全角文字はすべて文字として扱われますが、半角スペースは文字ではなく、あくまで「スペース」なんです。
ですから、1つはスペースとして扱われますが、半角スペースをいくつ続けても半角スペース1個分しか文字が移動しません。
この対策は別途説明します。
タグはすべて半角で書いてください。大文字/小文字はどちらでも良いのですが、今も言ったように、全角文字はすべて文字扱いになってしまいます。
つまり、タグとは見なされ無くなってしまうのです。
←前へ